
5 Design Systems You Can Learn From As A Startup Or Small Business
User Interface (UI) design is becoming a crucial way for businesses to differentiate themselves from competitors. By designing their digital interfaces (whether it is a website or mobile app) well, small businesses can create better experiences for customers. This can be done with a unified design system that supports the brand messaging of the company. Here are 5 design systems from world-class businesses that you can learn from.
What Is A Design System?
Design systems are where designers and developers meet. It is a central repository and a map that provides design guidance for current and future projects alike.
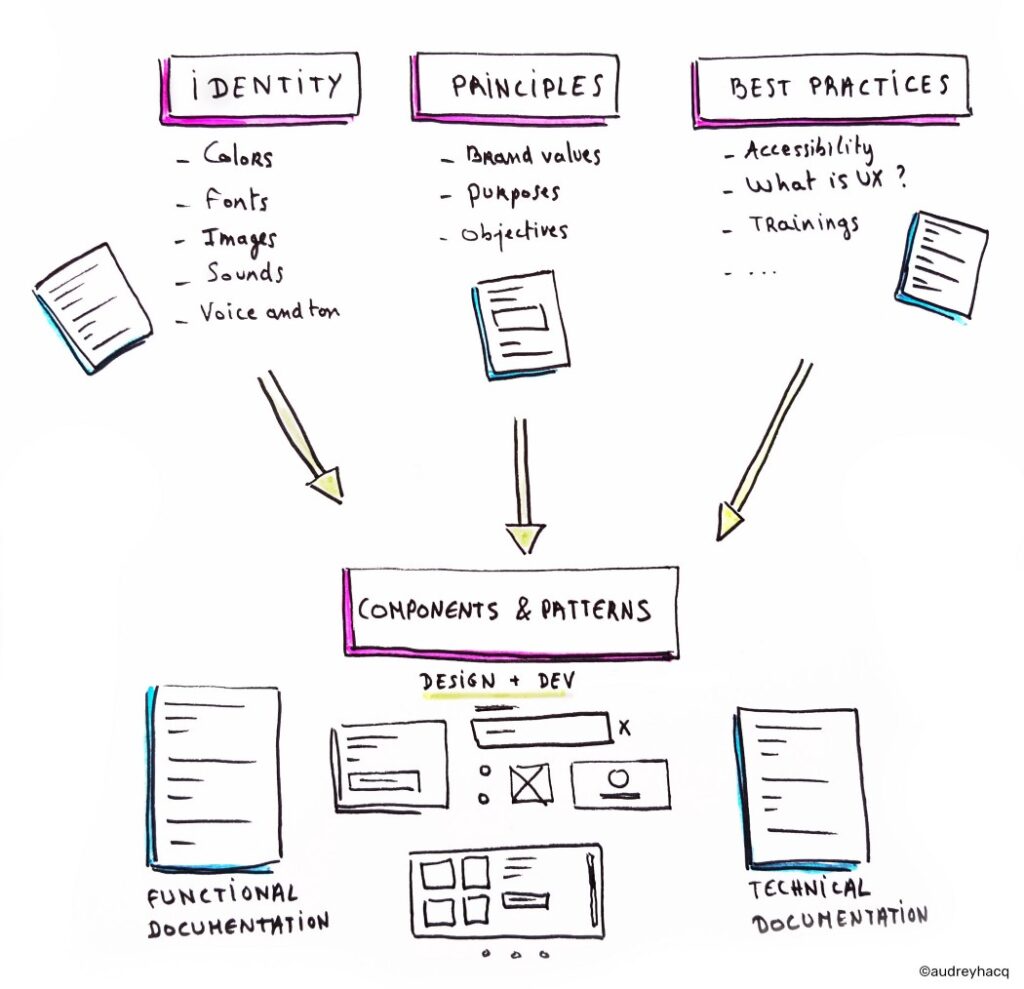
Openclassroom’s Product Design Director Audrey Hacq breaks it down in a simple infographic.

Source: audreyhacq
More than just a style guide or a pattern library, a design system is a database of design resources that can be quickly assembled to build a product that is consistent with the brand. For bigger companies, a design system is also the answer to developing cohesive products with a distinct identity.
Not all businesses need a design system. Among other considerations, your decision to build one rests mainly on how you want to scale your company. But for ambitious start-ups, pouring the time and resources into creating a design system can bring about savings further down the road. To help you think about building your own design system, here are 5 design systems you can learn from.
#1 Atlassian Design: Define Your Brand

Source: Atlassian Design System
Australian software company Atlassian is best known for its project tracking software Jira and task management tool Trello. Atlassian Design was launched internally in 2012 and made public in 2013.
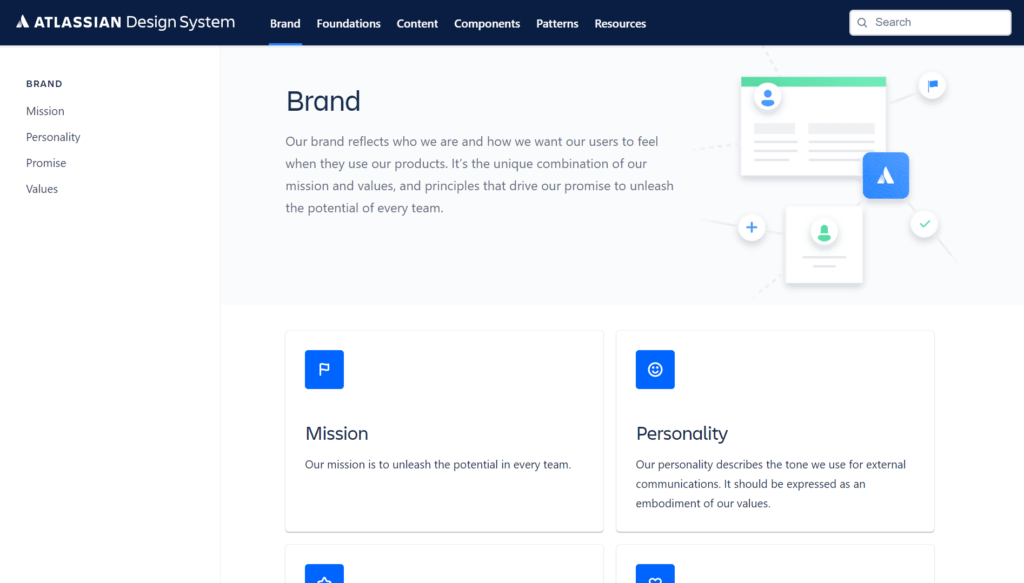
The company places great emphasis on brand identity and breaks it down into four main parts – mission, personality, promise, and values. Not only does Atlassian expand on each of these parts in turn, it also includes questions employees can ask themselves in aligning their work. The inclusion of probing questions helps employees translate a broad statement into something more actionable, a feature that is sure to be appreciated by designers and developers alike.

Source: Atlassian Design System
The reason for including an About Us page on your site is the same as the reason for defining your brand in your design system. It keeps your goals in the spotlight and helps to align the vision of employees in and across your organisations. No matter the size of the company, establishing a narrative can only help to create a strong brand identity that is reflected in the product.
#2 Material Design: Illustrate With Examples

Source: Material Design
Google needs no introduction. The technology giant is ubiquitous; one of the big five technology companies in the United States and arguably, the world. Launched in 2014, Material is Google’s design system.
Massive companies like Google have their own unique obstacles when it comes to creating a design system. The sheer number of users drawing from the repository to create a whole host of products across platforms meant that comprehensiveness is not so much a welcomed perk as an organisational need.
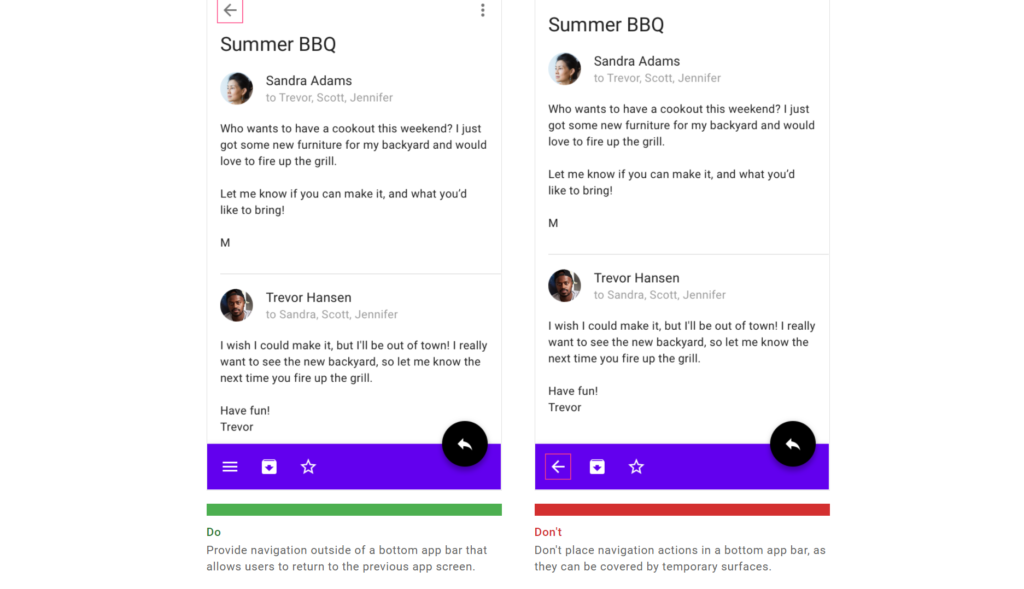
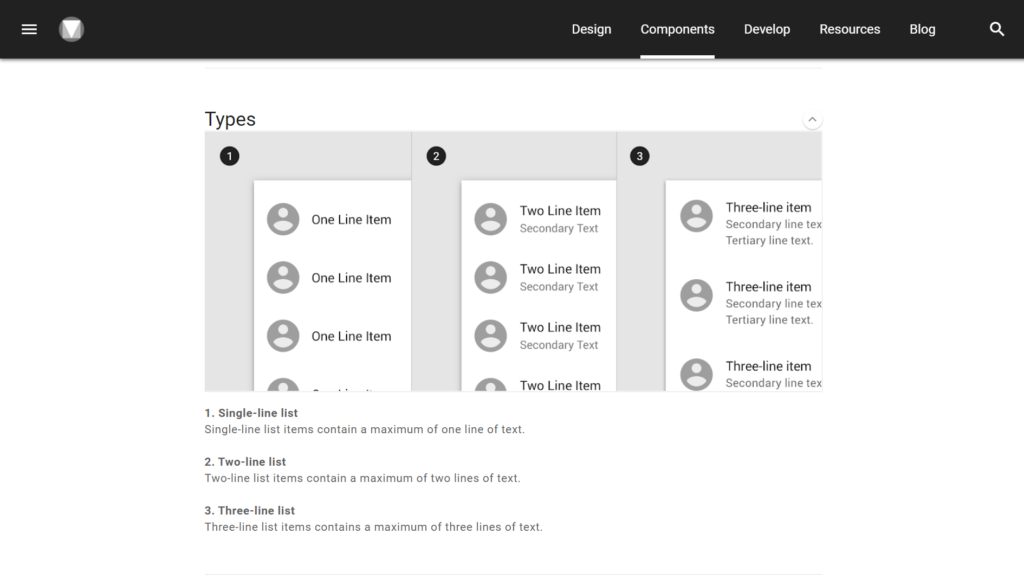
As can be expected, Material is meticulous in delineating the anatomy of their design and does an excellent job in illustrating with examples. Dos and Don’ts are accompanied with pictures and relevant captions to hammer home their points.

Source: Material Design
Specific components are depicted and labelled to ensure everyone is on the same page regarding the appropriate terminology of each element.

Source: Material Design
Material assumes no prior knowledge, an often overlooked yet essential assumption when it comes to designing products for cross-disciplinary (or departmental) use. Although smaller businesses might still find themselves well served by a less comprehensive design system, pictorial examples can facilitate understanding. It leaves lesser room for uncertainty and consequently, mistakes.
#3 Asphalt: Built For Users

Source: Asphalt Design
Indonesian multi-service technology platform Gojek is the country’s first unicorn company. Similar to Uber and Grab, Gojek started as a ride-hailing and courier delivery service and has since expanded to multiple South-East Asian countries. Asphalt is Gojek’s design system.
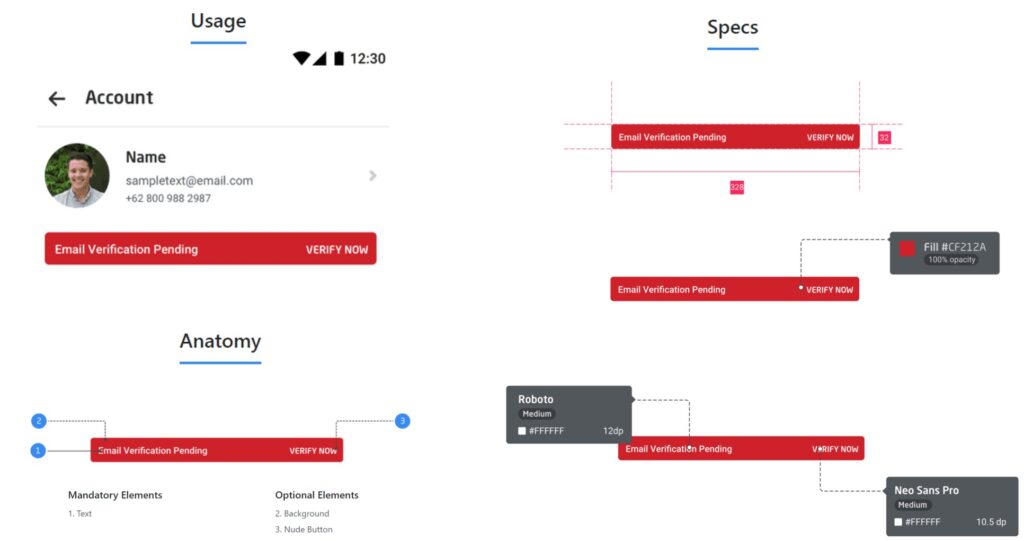
What sets Asphalt aside is the thought that goes into the design system. The repository is primarily built for employees and it shows. Each component in Asphalt is presented in 3 different ways – usage, anatomy, and specifications. Usage shows designers and developers when each component should be used and how it should look like. Anatomy depicts the mandatory and optional elements in each component with pictures and a written description. Specifications detail the dimension, colour, and typography of each element in the component.

Source: Asphalt Design
Just as a thorough design system like Material has its place, so too does one like Asphalt. The guidelines left are precise; yet, there is room for flexibility in its execution by designers. Asphalt demonstrates that a good design system is not necessarily the most encyclopaedic one. Instead, the best design system is the one that best caters to the needs of the organisation.
#4 Ant Design: Design For Consumers

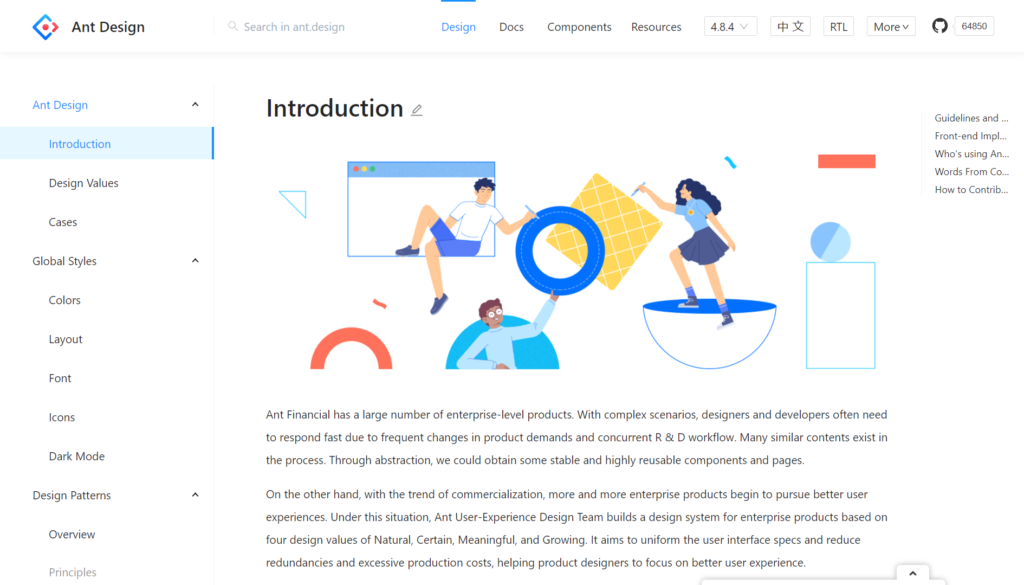
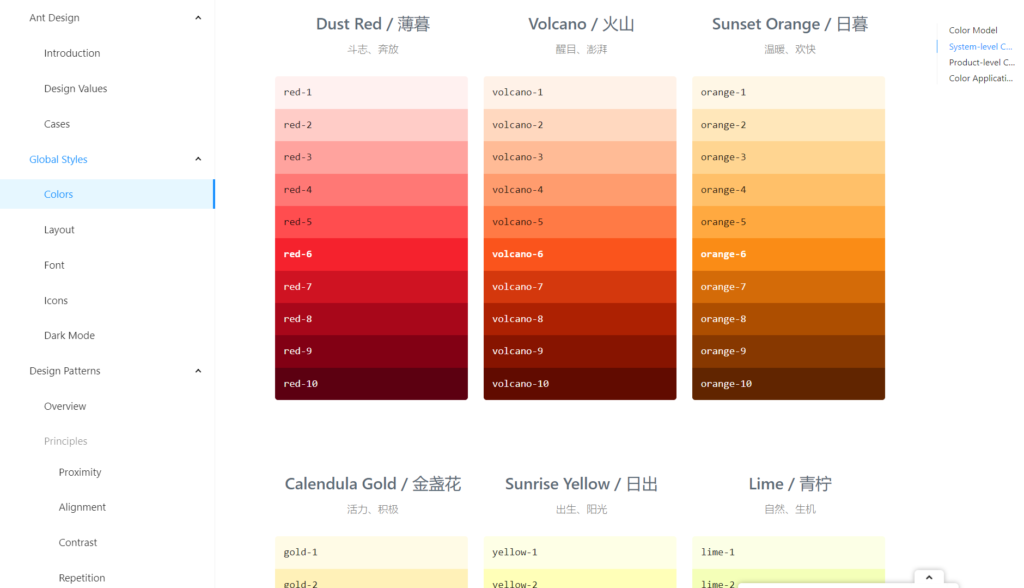
Source: Ant Design
Ant Group (previously Alipay), an affiliate of Alibaba Group is the world’s highest-valued fintech company (as of 22 Nov 2020). Modelled after Google’s Material, Ant Design exemplifies Chinese creativity – innovations that are somehow familiar yet distinct.
Differences between the East and West extend beyond philosophy. Just as Western companies design for Western consumers, Asian companies also design for Asian consumers. Ant Design reflects these differences in subtle ways.
Like their respective culture, Chinese UX is thought to be more holistic while Western UX is more analytic and modular in nature. This might explain why Ant Design has a whole section dedicated to outlining its principles of design. Instead of outlining the principle behind each design decision, the nitty-gritty are couched under design principles. The result? A more holistic view of the design direction.
Ant’s take on colour is also less prescriptive. Chinese cultures are polychronic (multicolour), which might explain why they favour busy, colourful pages. On the other hand, Western cultures are monochronic (one main colour) and tend to favour the monochromatic look. As opposed to encouraging a limited colour scheme, Ant takes a more descriptive approach. Each primary colour is accompanied by two sets of descriptors representing the mood or feelings evoked by the respective colour. Users are free to include as many or as few colours as they like, with the descriptors serving as reminders to align with the overall mood or style.

Source: Ant Design
Although design systems are primarily made for designers and developers, it facilitates the creation of a product that will be used by consumers. It pays to think about your consumers and their preferences in portal design or the localised version of their menu icon. This is doubly true for small businesses aimed at local consumers.
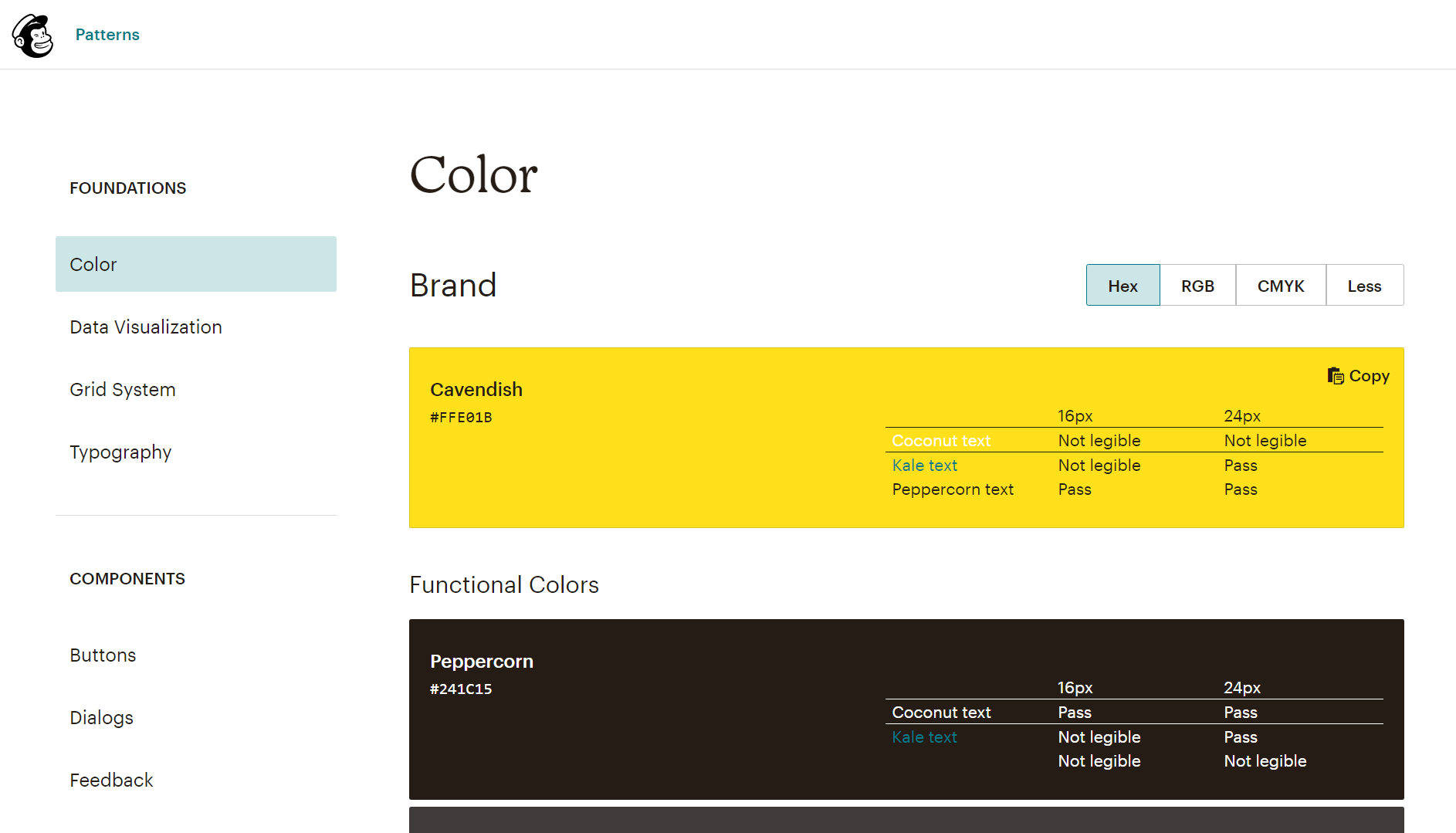
#5 Mailchimp: Keep It Simple

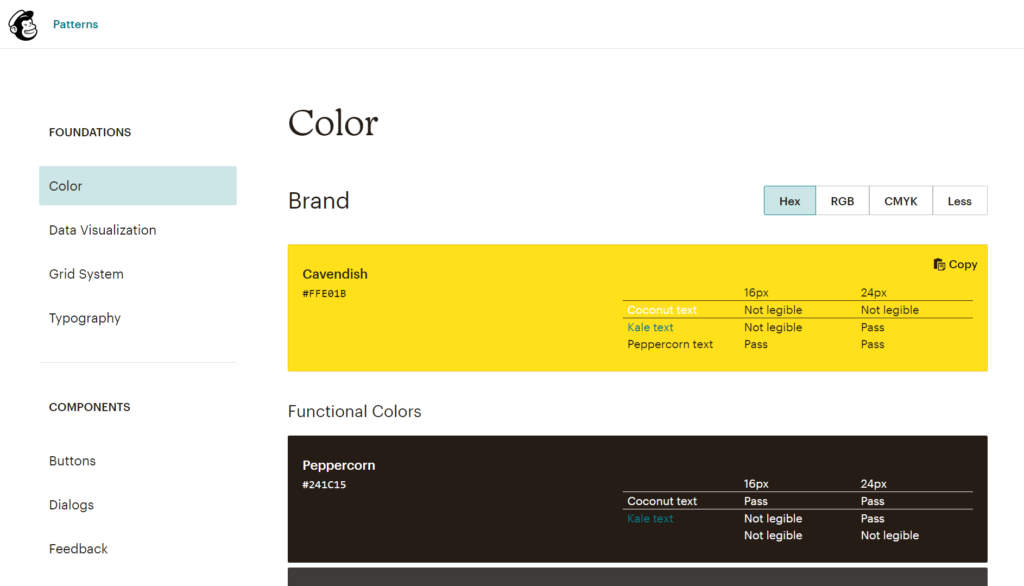
Source: Mailchimp
Mailchimp is an email marketing platform aimed at small businesses. The company rebranded in 2018 and possesses a no-nonsense design system organised into just 15 tabs.
The simplicity of Mailchimp’s design system is its greatest selling point. The company drills down on what is necessary for their organisation and removes anything extraneous. Explanations for their new brand identity and design system are instead housed on a separate page. The design system itself is very much focused on function, with visual examples and developers’ code side by side.
In considering your own design system, it is wise to take a leaf from Mailchimp’s book to pare down and consider what is needed. Not all that constitutes a fantastic design system is necessary or relevant to your own business. In fact, an exhaustive design system can unintentionally strangle creativity. Specific, exacting requirements beget homogeneity – a death knell in a world that requires you to stand out.
Learn From The Best
Creating a design system is no walk in the park. Fortunately, many technology behemoths from around the world have left us footsteps to follow. As with building a product, businesses should always start with the why. What’s the purpose of creating a design system? From there, you can then consider how to define your brand and the ways in which you should execute it. Ultimately, design systems are products – one that is made for employees to better serve consumers. As opposed to imitating existing systems, businesses would do well to bear in mind the needs of your people.
If you would like to know how we can help with setting up your own design system, contact us at sales@interx-labs.com