What Citibank’s $500 Million Design Error Can Teach Us About Interaction (UI/UX) Design
Bad User Experience (UX) can cost you. Just ask Citibank, where a user error led to a $500 million company loss, courtesy of Flexcube’s poorly designed user interface.
This is one of the most expensive technological blunders Wall Street has made – where it all began with a UX problem. While it wasn’t entirely due to the poorly designed user interface that contributed to the mistake, Citibank opened itself to a wholly avoidable mistake by using a poorly designed tool for the task.
How A Poor Design Led To Citibank Sending Out $900 Million Instead Of $7.8 Million
In August 2020, instead of sending out the supposed $7.8 million interest payment to Revlon’s lenders, Citibank, who was acting as Revlon’s loan agent, accidentally sent out approximately $900 million instead – $7.8 million in interest and $894 million in principal to Revlon’s creditors. The poorly designed user interface (UI) of the software interface they were using caused confusion between three employees at Citibank, and it wasn’t until the next day they realised their mistake when it was too late.
While some lenders returned the extra payments, others refused, leaving a $500 million deficit in Citibank’s balance, forcing them to launch an embarrassing legal battle. A US District Court judge even ruled in favour of the creditors. As of now (10 August 2021), Citibank won’t be able to recoup half a billion dollars it accidentally wired to Revlon’s creditors.
Even though the firm has long used Oracle’s Flexcube technology for years, reliance on poorly designed software confused three employees, costing Citibank an entirely avoidable $900 million mistake.
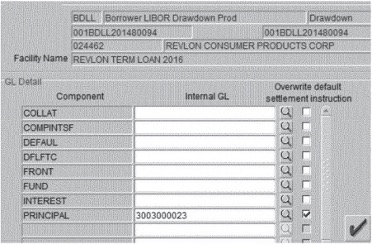
Looking at the screenshot of the software used that cost Citibank, courtesy of ARS Technica, where they summed up the situation as “kludgey software and a poorly designed user interface contributed to the massive screwup”.

Source: ARS Technica
What seems to be a simple interaction design problem slowly unravels. At first glance, the ‘clunky’ UI of the Flexcube software looks like it came straight out of the 90s and was clearly created without proper UX considerations.
This is a poor UI. But the issue here isn’t about its aesthetics – it is the lack of a clear user conceptual model, where the software developer failed to bridge the conceptual model with its usability. For three experienced employees to have been mistaken by the confusing UI speaks to a design failure. It indicates an interaction design defect that caused human error.
This differentiates between a good and bad UI design, seen in Flexcube’s software, where it failed to properly model the relationship between concepts and usability. The poor UI and lack of a clear user conceptual model cost Citibank a hefty sum with how sizable the transaction was. This mistake could have been avoided had it adopted better designs and user testing.
Also Read: Top 5 Hottest Mobile App Design Trends For 2021
Here Are The 3 Things You Can Do To Improve The User Experience Of Your Legacy Software:
Many companies continue to utilise outdated legacy software, not realising that it could cost them in the long run. What could work for you today might cost you in the future. It is essential to constantly improve employee/customer UX to drive better business results, and we are here today to tell you how.
#1 Conduct User Research Into How Your Target Audience (Even Within Your Teams) Can Better Use Your Software.

Source: justinmind.com
Be it software, website or application you develop, you need to consider the human perspective. A proper design and development process can help identify all relevant use cases, helping developers create a system where users can perform their tasks effectively and efficiently.
What are user behaviours like when they interact with your UI? What can you offer to their experience that makes it efficient in accomplishing their goals? When you design a piece of technology, keep in mind who your target audiences are. There would be no point in creating a sophisticated piece of software that served no meaning to your users. To build successful software, know your audience first.
This requires designers and developers to constantly engage with target users to learn their perspectives and test the software with real users to gauge proper usability. One of the easiest ways to do this is to conduct user interviews and figure out the edge cases like this incident, to prevent such errors from happening in the first place.
Also Read: Sketch VS Figma VS Adobe XD: Which UX/UI Prototyping Tool Should You Use And Why?
#2 Figure Out The Key Interactions That Will Define The New Or Upgraded Experience

Source: Usability Geek
Businesses now realise the importance and the upside to continuously improving UX design for their employees or users. Functionality goes in hand with usability. What is the purpose of your software, and how will you deliver this experience to your users?
Figuring out the key interactions that define the user experience (Functionality) goes hand in hand with how your users interact with your software (Usability). If these expectations don’t match up, you could find yourself in the same situation Citibank experienced, but hopefully without the $500 million price tag.
Product design goes beyond functionality. It doesn’t necessarily mean it has to be aesthetic or complicated, but usability has to match up with your product’s functionality. This way, you get to provide a user experience that effectively serves its purpose.
Citibank could have prevented such an irreversible and costly mistake if only the Flexcube Software included an error prevention message or confirmation option.
#3 Get A Reliable Team To Design These Interactions And Fit Them Into An Overall Experience
Of course, you could have an idea of everything we have listed above, but the most important is that you have a reliable team to help you translate these ideas and interactions into a successful user experience. A positive and meaningful user experience keeps your users loyal and increases customer satisfaction.
A good product design/interaction (UX/UI) goes beyond the program’s functionality – it should ensure that its functional elements match up with the program’s usability. Simply put, there has to be cohesiveness between the UX and UI of the design. The UX improves the user’s ease of function, while the UI informs the visual design to ensure the interface is optimal and communicates its functions well.
While you can’t put a price on good UI, we know how much bad UI can cost – $500 million in Citibank’s case. Improving your UI/UX, while requiring effort and expertise sure pays off. What Citibank failed to realise, you can avoid – With InterX Lab’s experience in the industry and our commitment to creating good user experiences, we can help you. If you would like to know how we at InterX Labs can help you create a cohesive and positive user experience, message us on Instagram or contact us at sales@interx-labs.com.