Best Premium UI Kits For Designers And Small Businesses in 2020
7 best premium user interface (UI) kits for designers and small businesses in 2020
If you haven’t yet gotten on the UI kit train, you should hurry onboard. UI kits are extremely useful tools in the arsenal of savvy designers.
A collection of ready-to-go design files and resources, UI kits help designers and the layperson create beautiful UI for their applications and websites. The contents of each kit vary depending on its use and target audience. In general, kits often include generic landing pages, layouts, and elements like navigation buttons. Its customisability ensures that the same kit can be used repeatedly across multiple projects without any two deliverables looking the same.
Why Use A UI Kit?
It saves time. Every designer has experienced a sudden, dramatic increase in the amount of work to be done. The reason for it might differ – poor estimation of workload, perfectionistic clients, or even an outbreak of a highly contagious virus leading you to quarantine without your work laptop. Whatever the reasons, UI kits can help designers quickly create presentable prototypes. With a UI kit, you won’t have to search or build elements from scratch. Efficiency is increased, making it easier for you and your team to meet tight deadlines.
UI kits also help designers save mental and creative energy, allowing them to direct it to places that matter. Naysayers might decry the use of cookie cutter elements for each project but they’re missing the point. Building the same elements again and again can be a chore. Why spend the energy on routine, low impact elements? UI kits allow designers to use most of their creative juices on the assembly of elements and overall vision.
Apart from designers, small business owners can also find great value in UI kits. Small businesses have small budgets. The kits allow small business owners to convey their vision without needing to learn the intricacies of design or hire a designer on a lean budget. UI kits help them save money that can be better used elsewhere in the business.
For beginners, UI kits are a godsend. Those who are dipping their toes into designing applications or websites can experiment without having to make their own components and elements. Those who are ready to venture into creating their own can learn by dissecting the work of pros. The most intimidating canvas is a blank one. UI kits can help beginners to power through the initial inertia and create their first design.
In sum, UI kits streamline design processes, boosting productivity. It frees designers to work on other higher impact, value-adding work and their benefits extend beyond industry professionals. Small business owners and beginners can benefit from its use as well.
What makes a good UI kit?
Not all UI kits are made equal. A well-constructed UI kit must grease the wheel of design and not hinder it from turning. Case in point, consistency in a UI kit will likely determine if you spend more time using or fixing patters. Applications and websites from the same brand need to be cohesive. Inconsistent UI kits necessarily produce in inconsistent design, resulting in more time spent making the designs uniform. If time is money, you would have paid twice.
In the same vein, the organisation of a UI kit differentiates a good and bad product. Well-constructed UI kits have elements that are properly organised and labelled. Instead of trying to figure out where everything is, these kits allow designers to jump right into the fray and push out prototypes. Elements that are neatly ordered are also easily modified, allowing designers to make changes with ease.
While it is intuitive to go for a kit that offers the most options in terms of layouts, designs, and patterns, the ideal UI kit is ultimately one that best fits your business. An ecommerce business using a UI kit made for personal blogs will underutilise the kit. The same business using a kit that is extremely comprehensive might find themselves having to sift through unrelated patterns.
Consider your design process and end goal as well. Want to use a drag and drop website builder? Look at Webflow templates. Designing a phone application? Find a kit with Android or iOS templates. In essence, defining a ‘good’ UI kit involves looking at your business and goals. What is good for others might not be for you.
With that in mind, we have compiled some of the best premium UI kits for businesses in this article.

For Website Builders
Ataman UI Kit

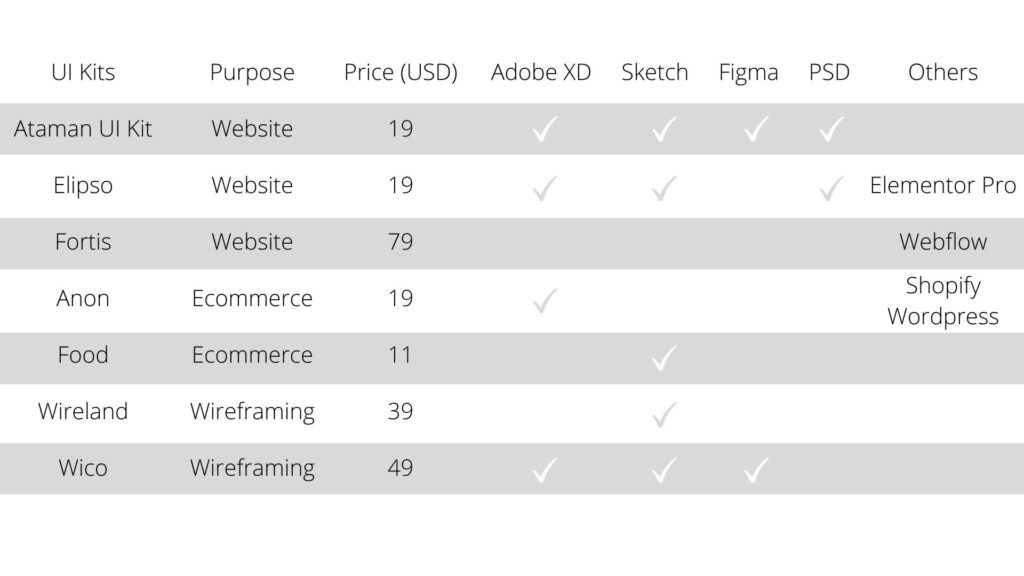
At 19 USD, Ataman UI Kit is the most bang for your buck in this entire list. The kit is both extensive and comprehensive, with over 450 ready-to-use layouts including 43 headers and 20 landing pages. The kit also has uncommon components like metrics, forms, and FAQ. As the Ataman UI Kit comes in Adobe XD, Sketch, Figma, and Photoshop versions, businesses do not need to learn a new software just to use the kit. With such a massive library, Ataman UI Kit is the very definition of plug and play.
Elipso

With greater awareness on persons with disabilities in the technological sphere comes more inclusive practices. Elipso’s modern corporate design is made for persons with disabilities in mind. Their UI has been tested in a colour blindness simulator and meets the requirements of the Web Content Accessibility Guidelines – the gold standard for accessibility testing.
Even better, their UI designs are clean and professional making it suitable for small start ups and big financial companies alike. Elipso comes in Adobe XD, Sketch, and Photoshop versions for UX designers. Professionals who would like to use it immediately in a website builder will be happy to know that it has an Elementor Pro version as well. Individuals with disabilities is an untapped market in the digital sphere and creating an accessible website is the first step towards capitalising on it.
Fortis

Budding designers are often limited by their tools. Fortis presents a good opportunity for this group to experiment with a UI kit in the freemium drag-and-drop website builder Webflow, allowing designers to commit to the UI kit without purchasing the software. With more than 100 layout options spanning headers, blogs, testimonials, pricing, and call to action components, Fortis has just enough options to keep things fresh while avoiding choice paralysis. Businesses that are not engaging developers can also launch their website with the premium version of Webflow, making Fortis the best UI kit for designers without a developer background.
For Ecommerce Businesses
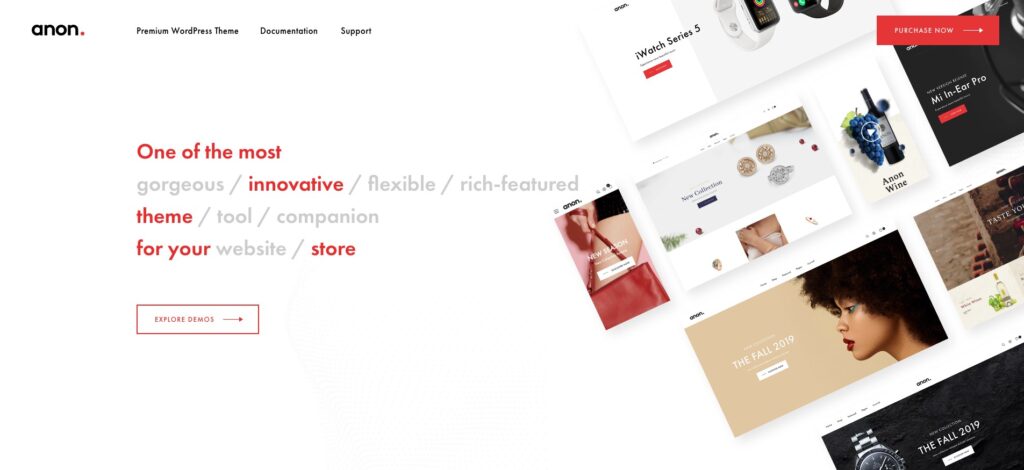
Anon

Anon is made for ecommerce. To start, the UI kit employs adaptive image sizing to fit all screen sizes from desktops and laptops to tablets and phones. As consumers are increasingly using their phones to browse and shop, Anon’s responsive design gives designers one less thing to worry about. As a UI kit designed for ecommerce, it also includes UI components that are necessary in ecommerce but often neglected in other web design UI kits.
Specifically, it features quick view, shopping cart, search, and checkout options. Anon even include extras like hover effects and free shipping threshold calculations! Above all, their minimalist design is cool and sleek, giving your website an air of polished sophistication. Anon is available in Adobe XD, Shopify, and WordPress version and a solid choice for any small business owner.
Food

Food is an offbeat UI kit. Its 17 screens are carefully designed and aimed at a niche market – food ordering and delivery services. So why include it here? Apart from the mushrooming of such services due to Covid-19, components of the UI kit can be tweaked easily to turn it into a space sharing mobile application or a hotel room rental application or even a local tourism guide. The universality of the layouts lend itself well to other ecommerce businesses and its use is limited only by your creativity. The UI kit is optimised for phones and only available in Sketch.
For UX Designers
While UI kits are primarily aimed at UI designers, there exist a select choice of wireframing kits that can make the lives of UX designers easier as well! Here are 2 of our recommendations:
Wireland

At 39USD, Wireland is the Ataman of wireframing kits. Similar to its UI counterpart, the library is both comprehensive and extensive, with over 200 premade layouts including 7 landing pages and 40 navigation styles. It also includes mark up and comments elements which are unique to wireframing and the frames of various devices from smartwatches to laptops. The layouts come in 3 formats – web (1440px), tablet (768px), and mobile (320px) – and the kit comes in 3 different versions – web design, ecommerce, and iOS application.
While each kit (web design, ecommerce, iOS application) has to be bought separately, they contain layouts specific to its purpose. A UX designer with all 3 kits is likely able to make every wireframe under the sun! Its one drawback? Wireland is available only in Sketch.
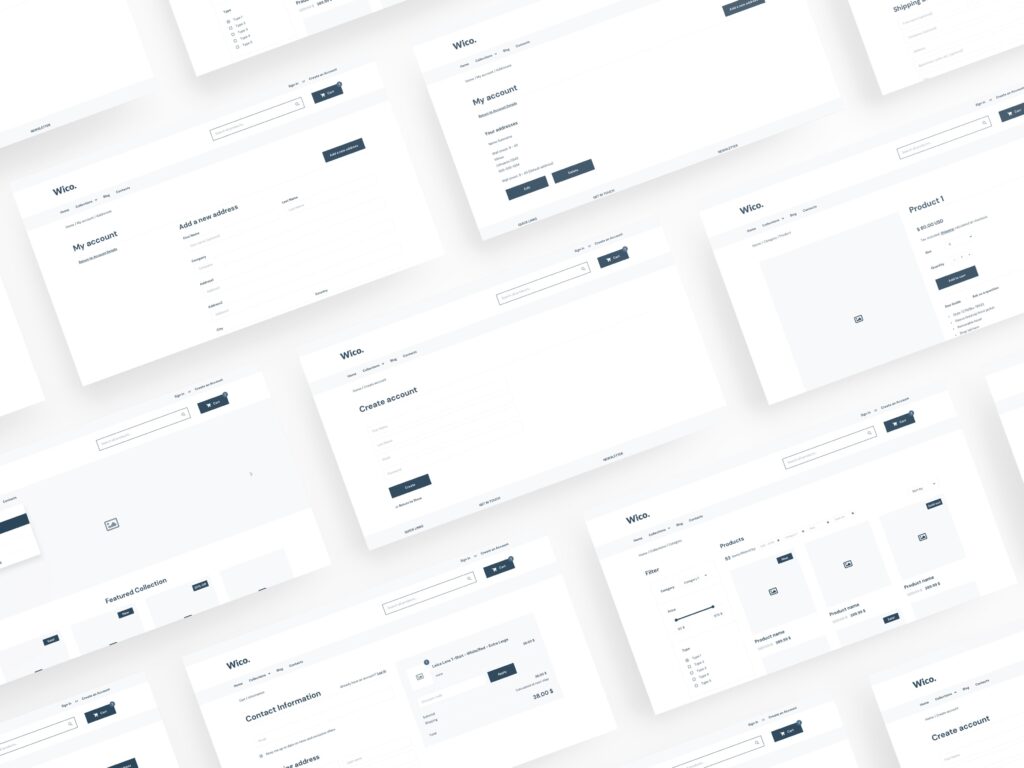
Wico

Wico, on the other hand, is designed with ecommerce in mind. The wireframing kit uses a Shopify base structure and has all the components necessary for ecommerce design. Its grayscale colour scheme helps designers focus on the user experience instead of the aesthetics, leaving UI design to the experts. Unlike Wireland, Wico comes in Adobe Xd, Sketch, and Figma versions. Small businesses can just opt for the kit in the software that they are using and get straight to designing.
UI Customisation Is Needed To Stand Out
As the adage goes, a poor workman blames his tools. A good designer knows how to work a UI kit to bring out the brand’s personality. The benefits afforded by UI kits are unparalleled, allowing UI and UX designers alike to save time, money, and energy. It is also one of the rare tools that can aid complete beginners create presentable designs. If you want a UI that is a cut above, InterX provides wireframing and UI design services to make your website, application, or project more than just presentable. Contact us at sales@interx-labs.com to find out how we can help!